Hello 프로젝트 하나씩 바꾸어 보기
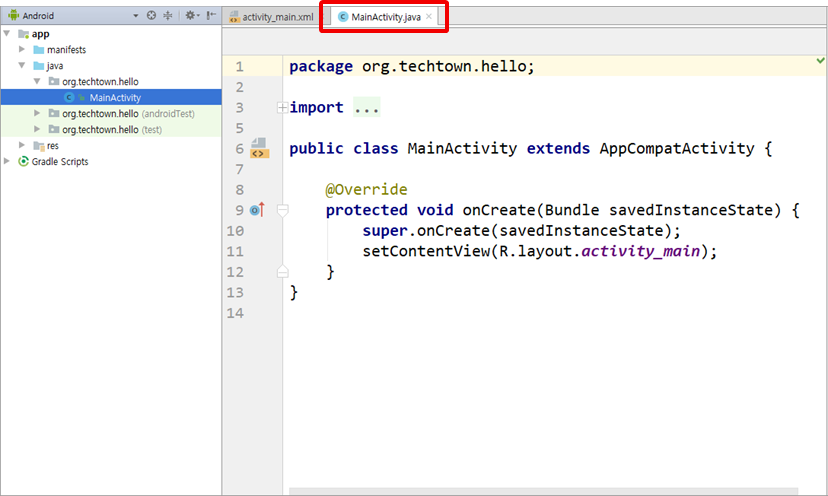
MainActivity.java 탭의 내용 – 자바 소스 코드

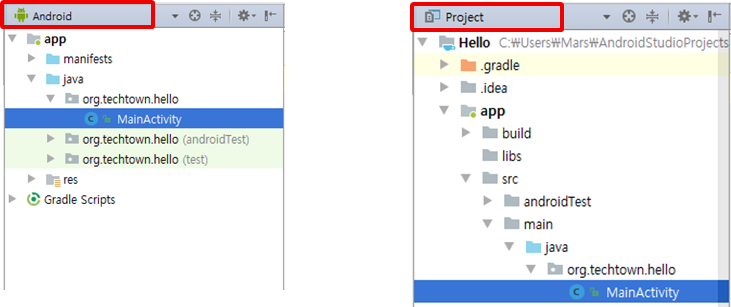
왼쪽 프로젝트 창에서 [Android] 탭 외에 [Project] 탭 선택해 보기

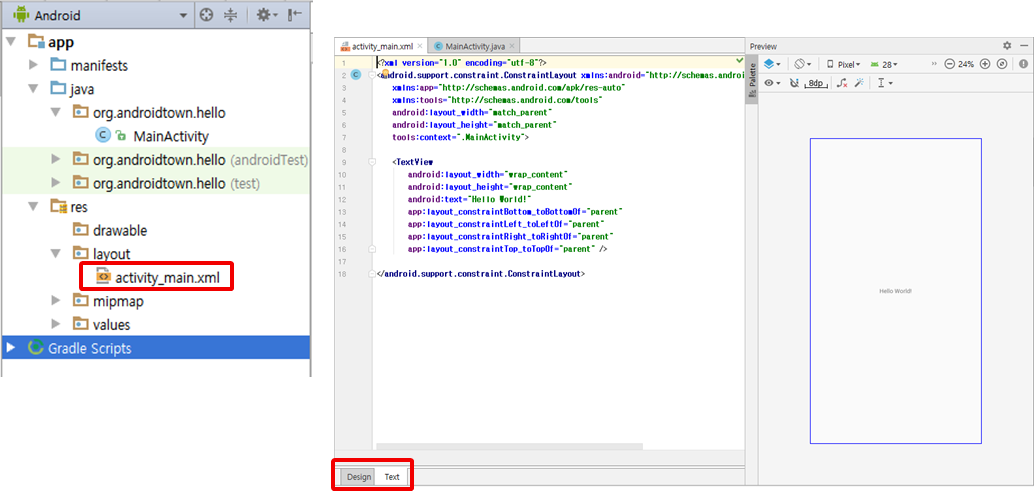
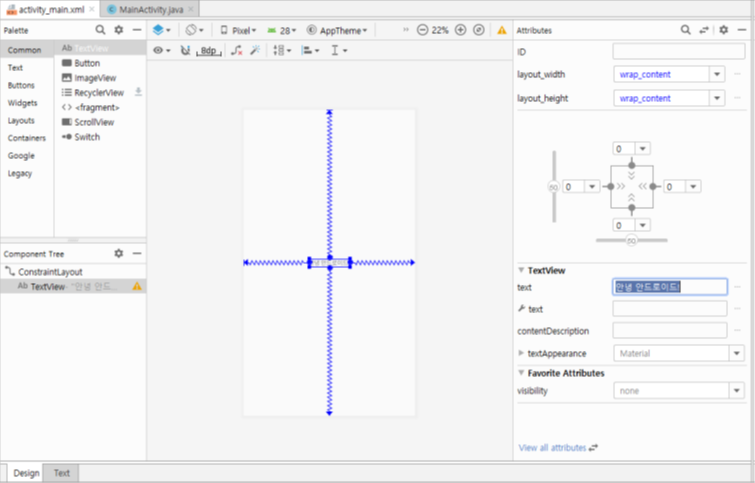
왼쪽 프로젝트 창에서 [res/layout] 폴더 안의 파일들과 activity_main.xml 파일 내용 살펴보기 TextView 태그의 text 속성을 바꾸면 글자를 바꿀 수 있음
TextView 태그의 text 속성을 바꾸면 글자를 바꿀 수 있음

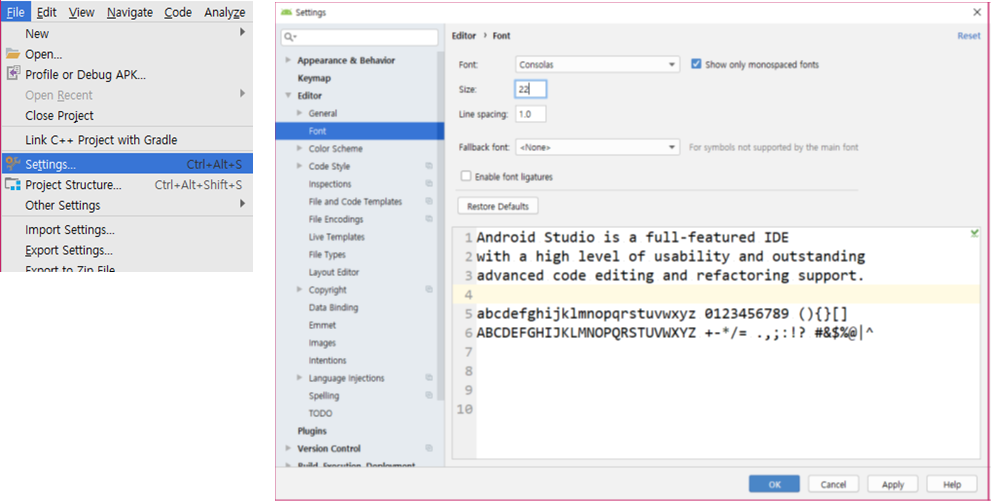
File > Settings 메뉴 -> IDE Settings > Editor > Colors & Fonts > Font
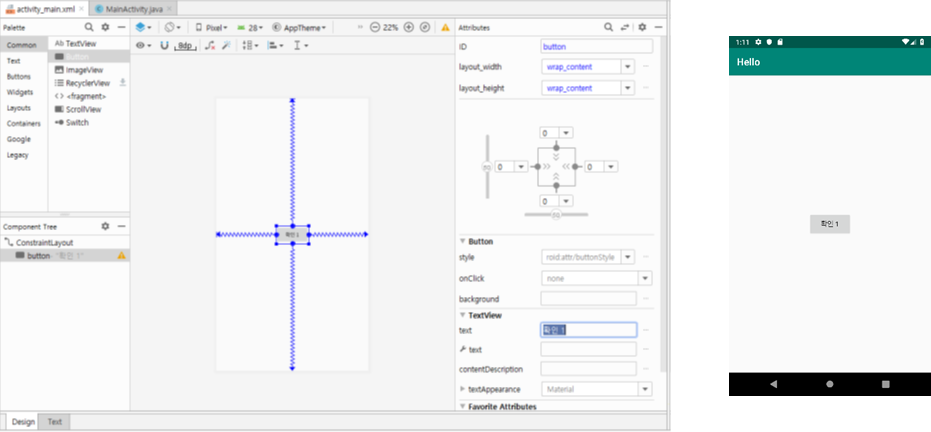
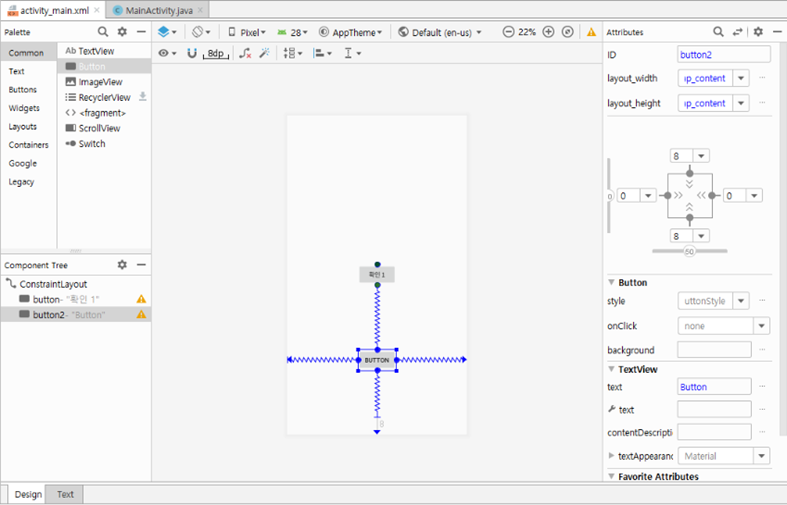
빨레트에서 Button을 끌어다 화면 가운데 놓기 ● 방법 1 : 버튼에 onClick 속성 추가하고 소스에 메소드 추가
● 방법 1 : 버튼에 onClick 속성 추가하고 소스에 메소드 추가
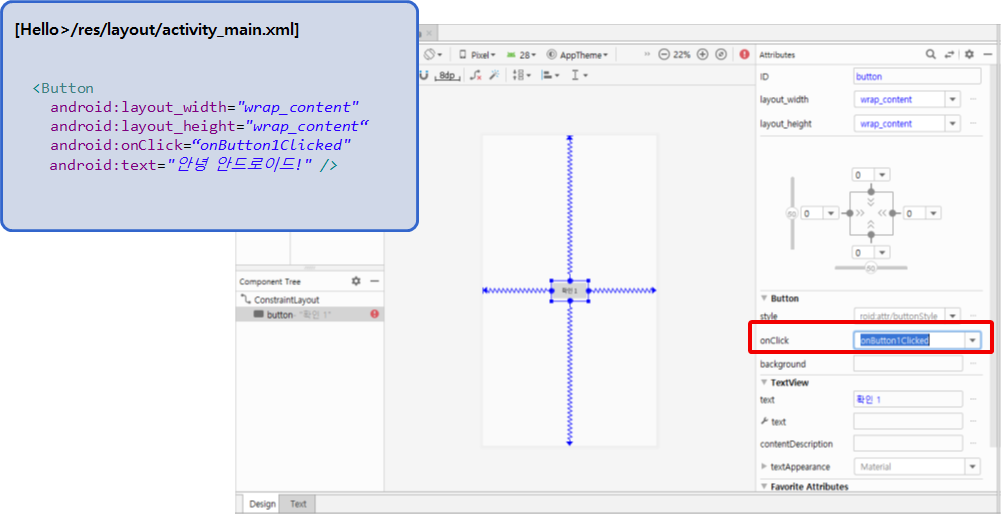
XML 레이아웃 파일에 들어있는 버튼에 onClick 속성 추가
자바 코드에서 onClick 속성의 값으로 넣었던 메소드와 동일한 이름의 메소드 추가
● 방법 2 : 자바 소스에서 버튼 객체를 찾은 후
이벤트 처리를 위한 리스너 코드 추가
-> 둘째 마당에서 해 볼 내용
XML 레이아웃 파일에 들어있는 버튼에 ID 추가하기
자바 코드에서 레이아웃 파일에 정의된 버튼 객체 참조하기
이벤트 처리 코드 추가하기
* 화면을 위한 XML에 정의된 버튼과 기능을 소스 간의 연결 고리를 만들어주는 과정임
XML 파일의 버튼에 onClick 속성 추가 자바 파일에 onClick 속성에 추가했던 값과 똑같은 이름의 메소드 추가
자바 파일에 onClick 속성에 추가했던 값과 똑같은 이름의 메소드 추가
[Hello>/java/org.techtown.hello/MainActivity.java]
public void onButton1Clicked(View v) {
Toast.makeText(getApplicationContext(), "확인1 버튼이 눌렸어요.", Toast.LENGTH_LONG).show();
}
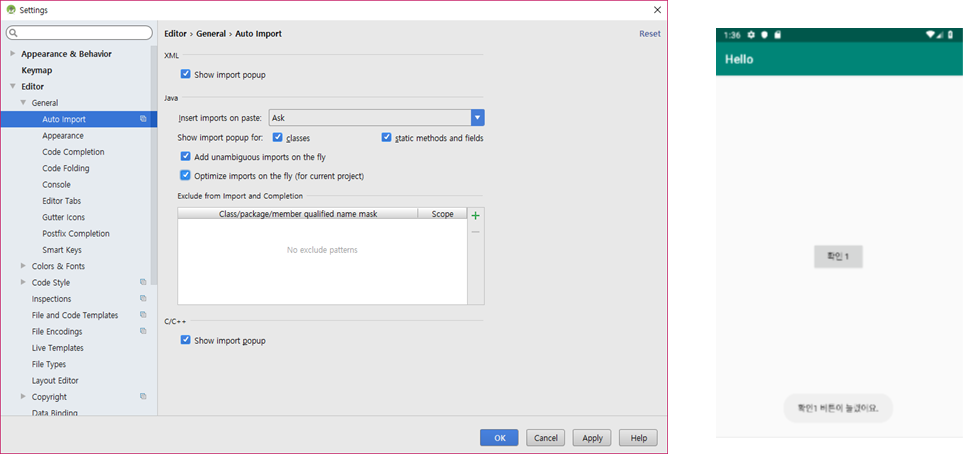
File > Settings 화면 보이면 IDE Settings > Editor > Auto Import
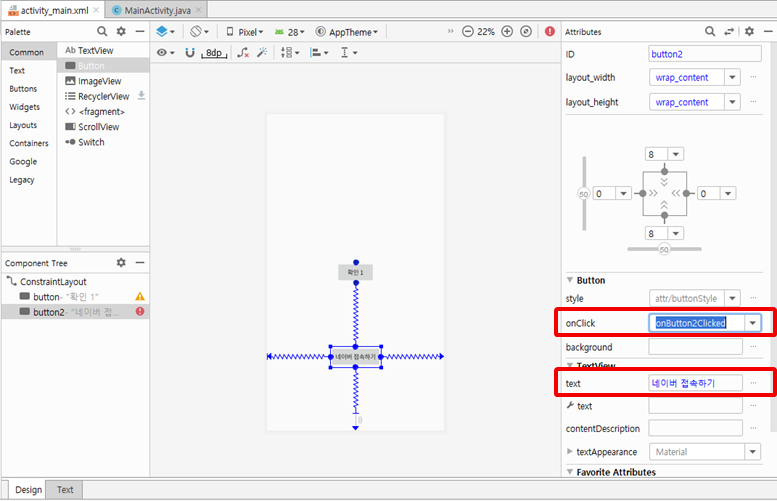
두 번째 버튼 추가하기

오른쪽 Properties 영역에서 text 속성에 ‘네이버 접속하기‘, onClick 속성에 메소드 이름 설정

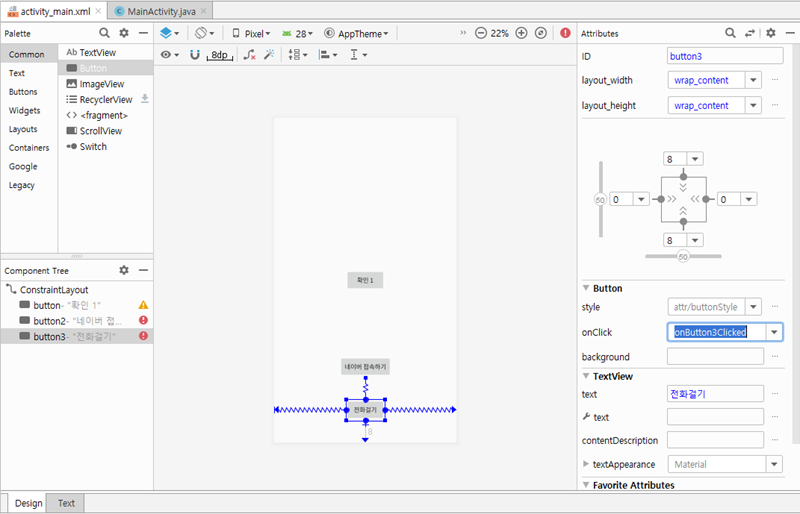
세 번째 버튼 추가하기

[Hello>/java/org.techtown.hello/MainActivity.javal]
public void onButton1Clicked(View v) {
Intent myIntent = new Intent(Intent.ACTION_VIEW, Uri.parse(“http://m.naver.com”));
startActivity(myIntent);
}
public void onButton2Clicked(View v) {
Intent myIntent = new Intent(Intent.ACTION_VIEW, Uri.parse(“tel:010-1000-1000”));
startActivity(myIntent);
}
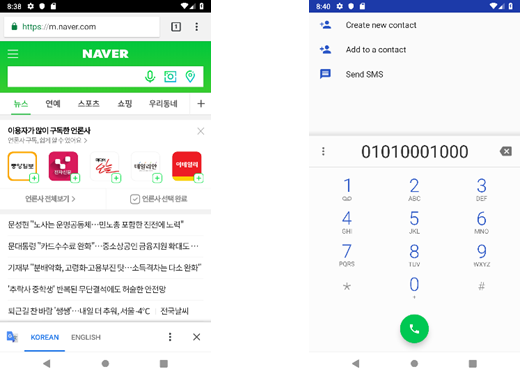
인텐트(Intent) 라는 것을 사용하면 “http://...”나 “tel:...” 만으로도 웹 페이지 접속과 전화걸기 가능