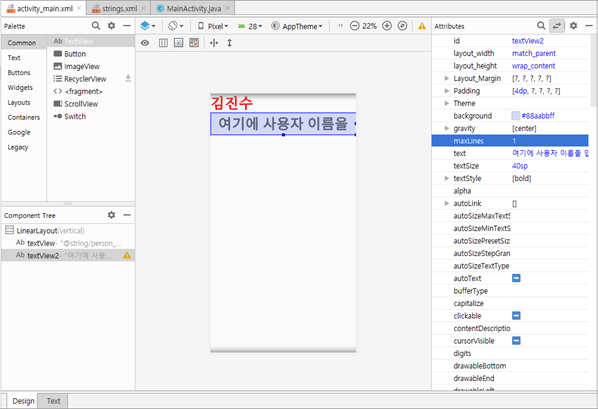
기본 위젯 – 텍스트뷰의 속성
text : 텍스트 뷰에 보이는 문자열을 설정할 수 있음
textColor
: 텍스트뷰에서 표시하는 문자열의 색상을 설정함 : 색상 설정은 "#AARRGGBB" 포맷을 일반적으로 사용 (Alpha, Red, Green, Blue) : 투명도를 나타내는 Alpha (색상만 표현할 때 - "FF", 투명 - “00“, 반투명 - "88")textSize : 텍스트뷰에서 표시하는 문자열의 크기를 설정함 ("dp"나 “sp" 또는 "px" 등의 단위 값을 사용함)
textStyle : 텍스트뷰에서 표시하는 문자열의 스타일 속성을 설정함
"normal", "bold", "italic" 등의 값을 지정할 수 있음typeFace : 텍스트뷰에서 표시하는 문자열의 폰트를 설정함 ("normal", "sans", "serif", "monospace")
maxLines="1" : 텍스트뷰에서 표시하는 문자열이 한 줄로만 표시되도록 설정함
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:id="@+id/TextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ff000055"
android:padding="3px"
android:text="사용자 이름을 입력하세요. 이름은 한 줄로 표시됩니다.“
android:textSize="22sp"
android:textStyle="bold"
android:textColor="#88ff8888"
android:singleLine="true"
android:gravity="center"
/>
</LinearLayout>

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
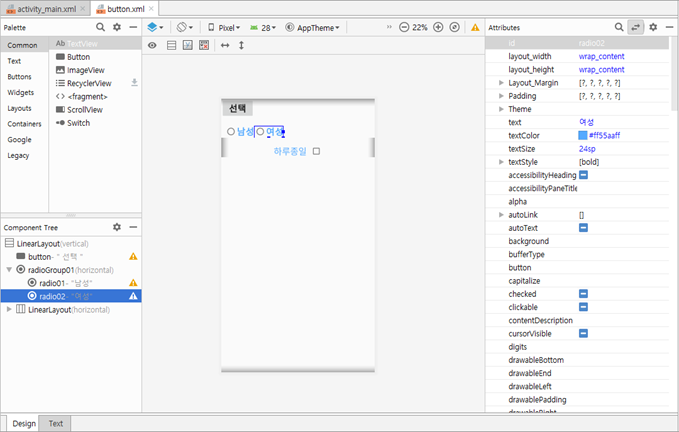
<Button
android:id="@+id/btnExit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" 선택 "
android:textSize="24dp"
android:textStyle="bold"
android:gravity="center"
/>
<RadioGroup
android:id="@+id/radioGroup01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingLeft="5dp"
android:paddingRight="5dp"
>
<RadioButton
android:id="@+id/radio01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="남성"
android:textColor="#ffaaff10"
android:textStyle="bold"
android:textSize="24dp"
/>
<RadioButton
android:id="@+id/radio02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="여성"
android:textColor="#ffaaff10"
android:textStyle="bold"
android:textSize="24dp"
/>
</RadioGroup>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical|center_horizontal"
android:paddingTop="10dp"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="하루종일"
android:textSize="24dp"
android:paddingRight="10dp"
android:textColor="#ffaaff10"
/>
<CheckBox
android:id="@+id/allDay"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
</LinearLayout>

입력 상자의 속성 사용
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height=“match_parent"
>
<EditText
android:id="@+id/editText1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="18sp"
android:autoText= "true"
android:capitalize= "words"
android:hint= "이름을 입력하세요."
>
</EditText>
</LinearLayout>

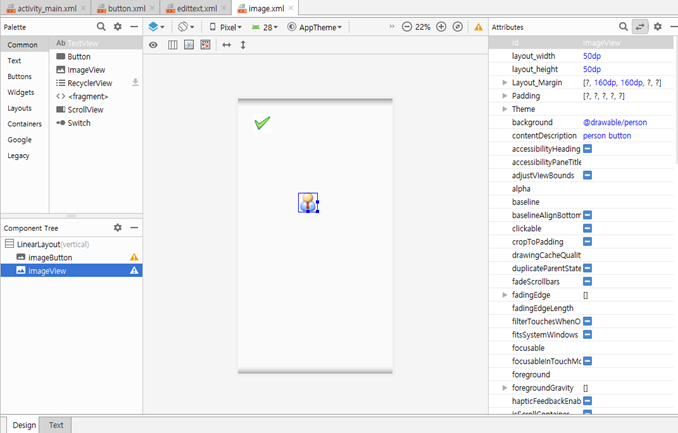
이미지뷰의 속성 사용
<ImageButton
android:id="@+id/ImageButton01"
android:background="@drawable/ok_btn"
android:layout_width="24dp"
android:layout_height="24dp"
…
/>
<ImageView
android:id="@+id/ImageView01"
android:background="@drawable/person"
android:layout_width="32dp"
android:layout_height="32dp"
…
/>