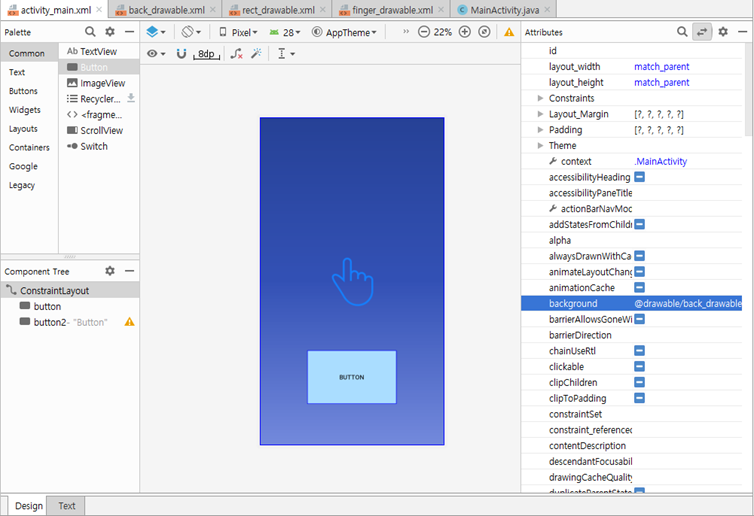
뷰의 배경으로 이미지 설정하기
- 뷰의 background 속성으로 이미지 설정
- /app/res/drawable 폴더 안에 넣어둔 이미지를 설정할 수 있음

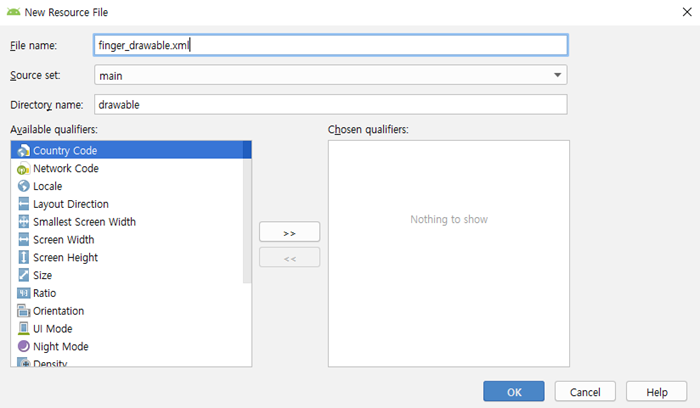
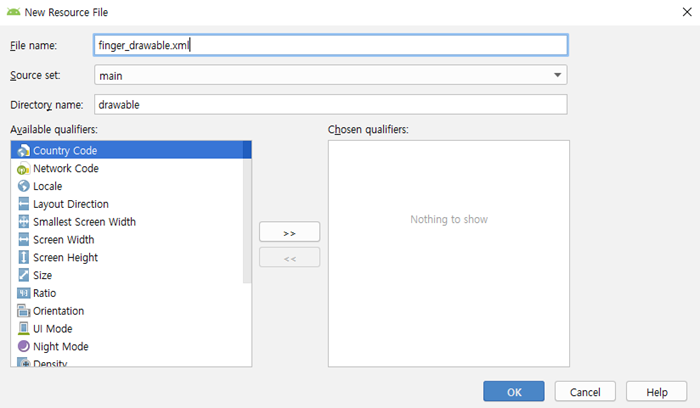
상태 드로어블 만들기
- 상태에 따라 다른 이미지를 보여줄 수 있음
- /app/res/drawable 폴더 안에 xml 파일을 만들고 그 안에 정의

<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:andoid="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android="drawable="@drawable/finger_pressed" />
<item android:drawable="@drawable/finger" />
</selector>
- 뷰의 background 속성 값으로 xml 설정
- 앱 실행 후 뷰를 누르면 눌린 상태에서 다른 이미지로 변경됨

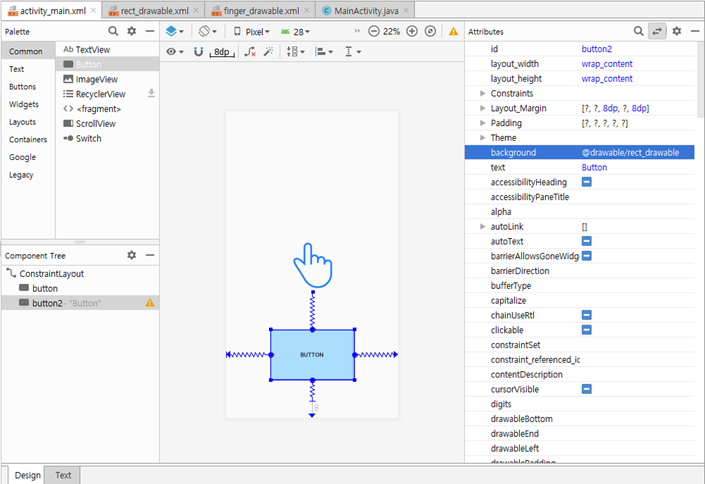
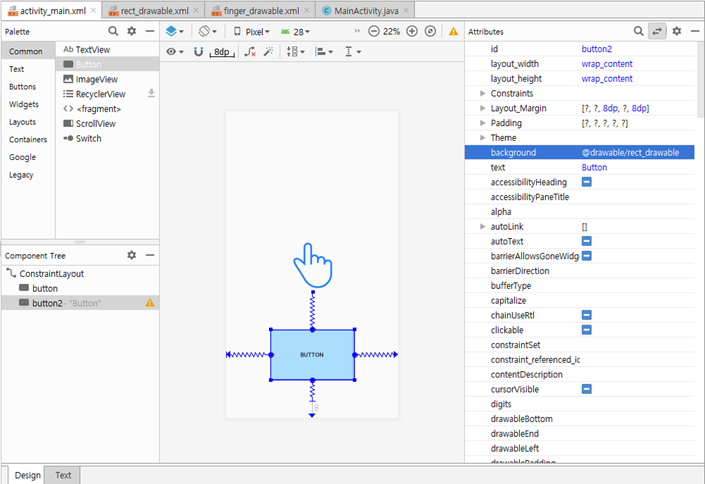
셰이프 드로어블 만들기
- 도형을 그릴 수 있음
- /app/res/drawable 폴더 안에 xml 파일을 만들고 그 안에 정의
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<size android:width="200dp" android:height="120dp" />
<stroke anroid:width="1dp" android:color="#0000ff" />
<solid android:color="#aaddff" />
<padding android:bottom="1dp" />
</shape>

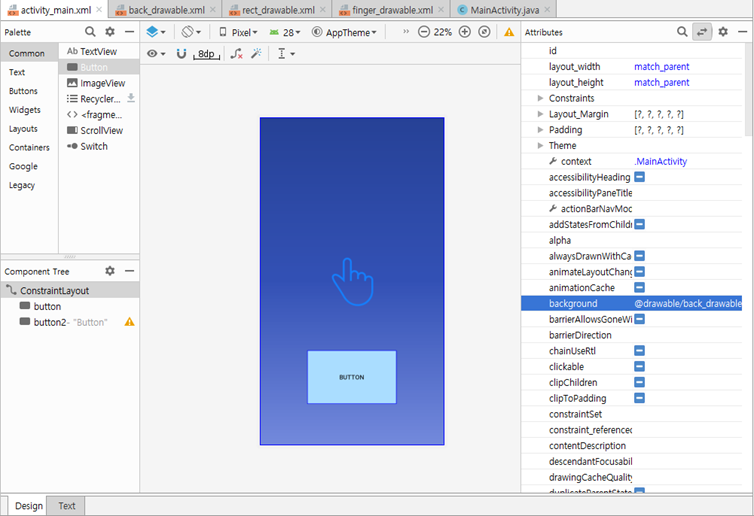
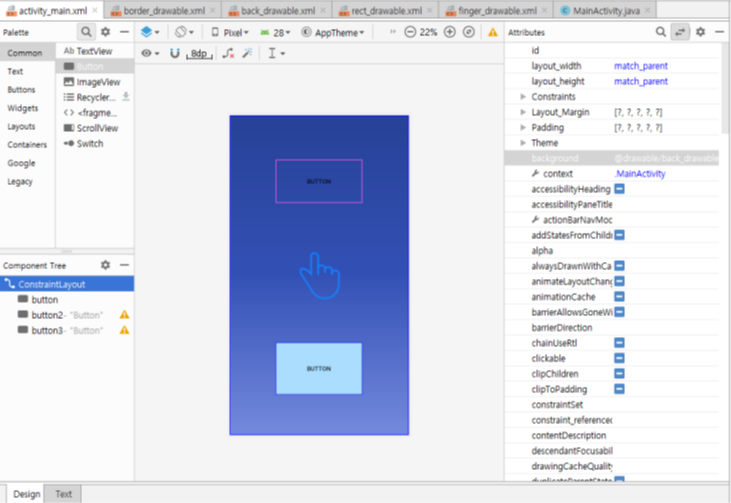
- 화면 전체의 배경으로 그러데이션 적용
- 최상위 레이아웃의 background 속성 값으로 설정
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:startColor="#7288D8"
android:centerColor="#3250B4"
android:endColor="#254095"
android:angle="90"
android:centerY="0.5"
/>
<corners android:radius="2dp" />
</shape>

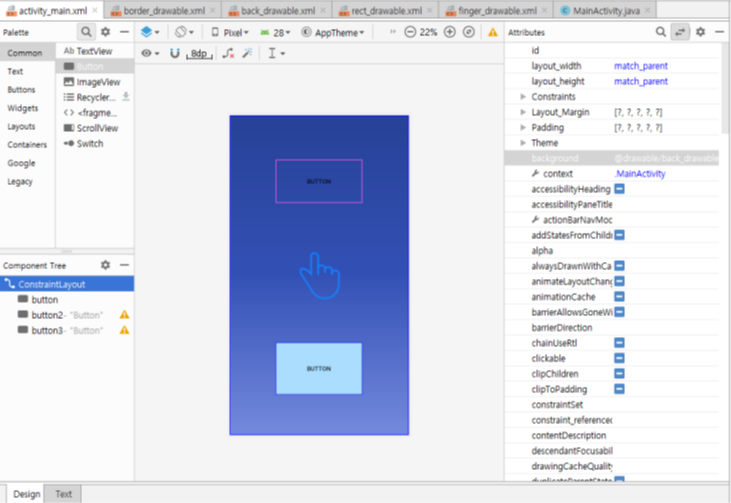
- 테두리만 있는 버튼 만들기
- 버튼의 background 속성 값으로 설정
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<stroke android:width="1dp" android:color="#BE55DA" />
<solid android:color="#00000000" />
<size android:width="200dp" android:height="100dp" />
</shape>
</item>
<item android top="1dp" android:bottom="1dp" android:right="1dp" android:left="1dp">
<shape android:shape="rectangle">
<stroke android:width="1dp" android:color="#FF55DA" />
<solid android:color="#00000000" />
</shape>
</item>
</shape>