뷰와 뷰그룹의 정의


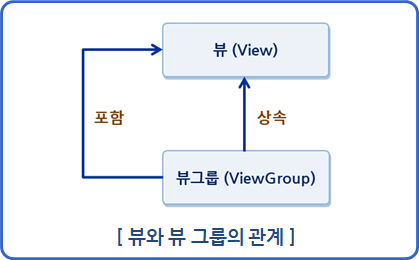
뷰(View)
화면에 보이는 각각의 것들 (버튼, 텍스트 등등)
흔히 콘트롤(Control)이나 위젯(Widget)이라 불리는 UI 구성 요소
뷰 그룹(View Group)
뷰들을 여러 개 포함하고 있는 것
뷰 그룹도 뷰에서 상속하여 뷰가 됨. 즉, 위의 뷰는 버튼, 텍스트 뿐만 아니라 이것들을 포함하는 눈에 보이지 않는 영역을 포함함
위젯(Widget)
뷰 중에서 일반적인 컨트롤의 역할을 하고 있는 것
버튼, 텍스트 등등
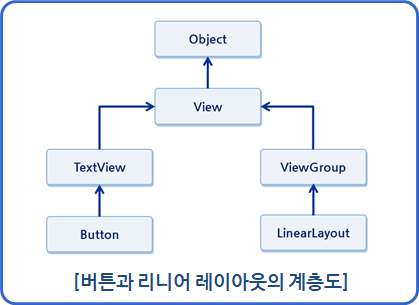
레이아웃(Layout)
뷰 그룹 중에서 내부에 뷰들을 포함하고 있으면서 그것들을 배치하는 역할을 하는 것
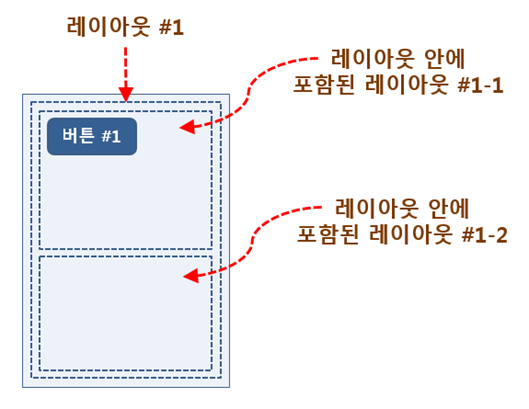
레이아웃 안에 레이아웃 포함시키기
- 레이아웃도 뷰이기 때문에 레이아웃 안에 레이아웃을 포함시킬 수 있음

상속에 대해 잘 몰라요!

- 상속
-객체지향의 가장 기본적인 개념 중 하나
-부모의 특성을 그대로 물려받는 것으로 변수나 메소드 재사용 가능
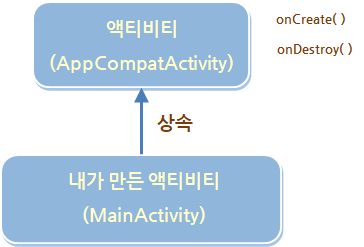
- 액티비티의 상속
-처음 만들어 본 액티비티에서 extends 키워드 사용
- 부모 클래스의 메소드를 재정의
-onCreate() 메소드는 이미 부모 클래스에 정의되어 있음
-기능을 추가하고 싶을 때 재정의(Override)
- this와 super
-나 자신은 this, 부모는 super 를 사용하여 변수나 메소드 참조
-super.onCreate( … );
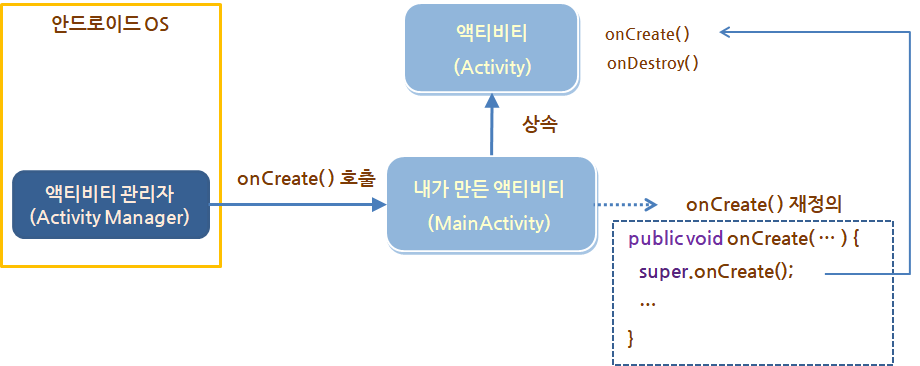
재정의한 메소드를 시스템에서 호출하는 방법

액티비티가 만들어질 때 onCreate() 호출
내가 만든 액티비티의 onCreate() 메소드를 호출
super.onCreate() 를 호출하여 Activity 클래스에 정의된 onCreate() 메소드의 기능을 사용
그 아래에 추가적으로 필요한 기능을 코드로 추가
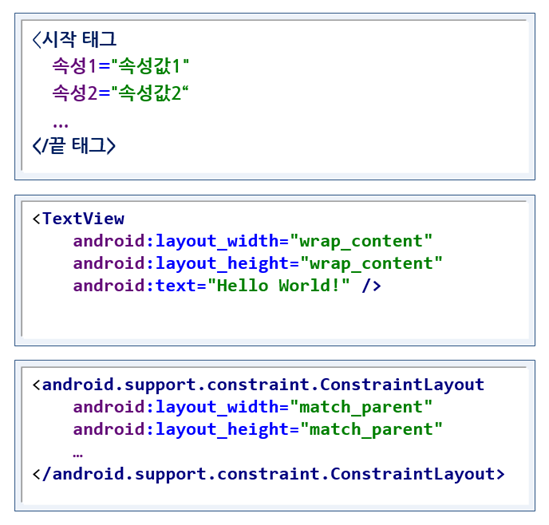
XML 레이아웃의 구성
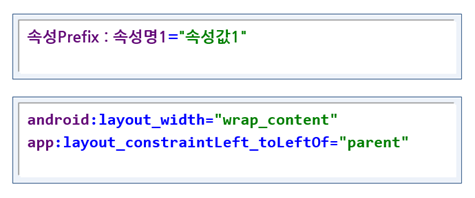
뷰 태그와 속성으로 구성됨


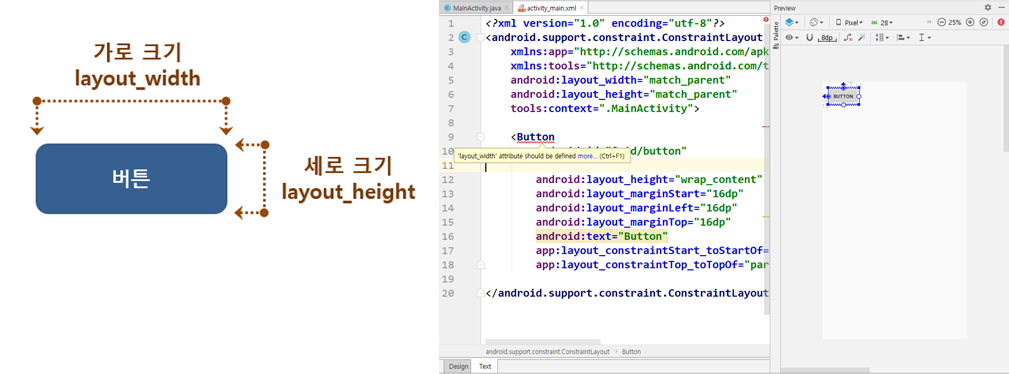
가로 크기와 세로 크기 속성
- 가로 크기와 세로 크기는 뷰의 필수 속성
- 속성 제거 시 에러 표시

크기 지정 방법
[필수] layout_width, layout_height
- 가장 기본적이면서 필수 속성으로 뷰의 폭과 높이를 설정함
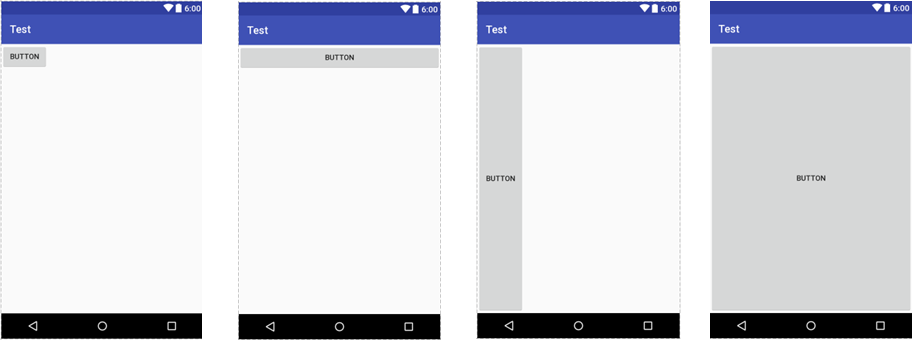
(1) match_parent
뷰그룹에 남아 있는 여유 공간을 채움
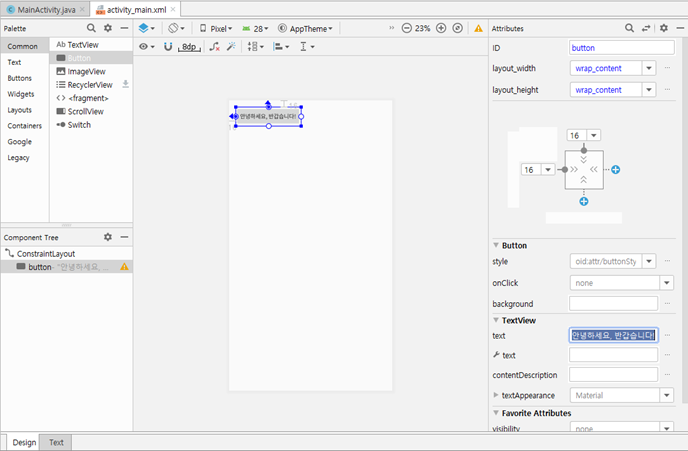
(2) wrap_content
뷰에 들어 있는 내용물의 크기에 따라 뷰의 크기가 결정됨
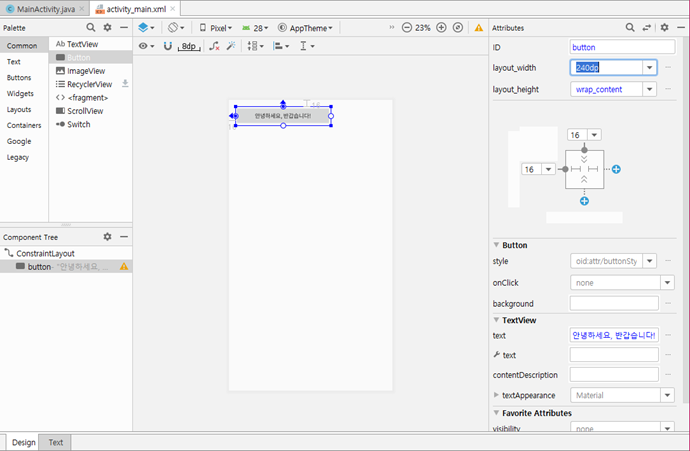
(3) 크기 값 지정
크기를 고정된 값으로 직접 지정하고 싶을 때 사용함
ex) “100px”, “200dp”


최상위 레이아웃을 다른 것으로 변경한 경우
match_parent와 wrap_content 적용 상태를 확실하게 구분할 수 있음