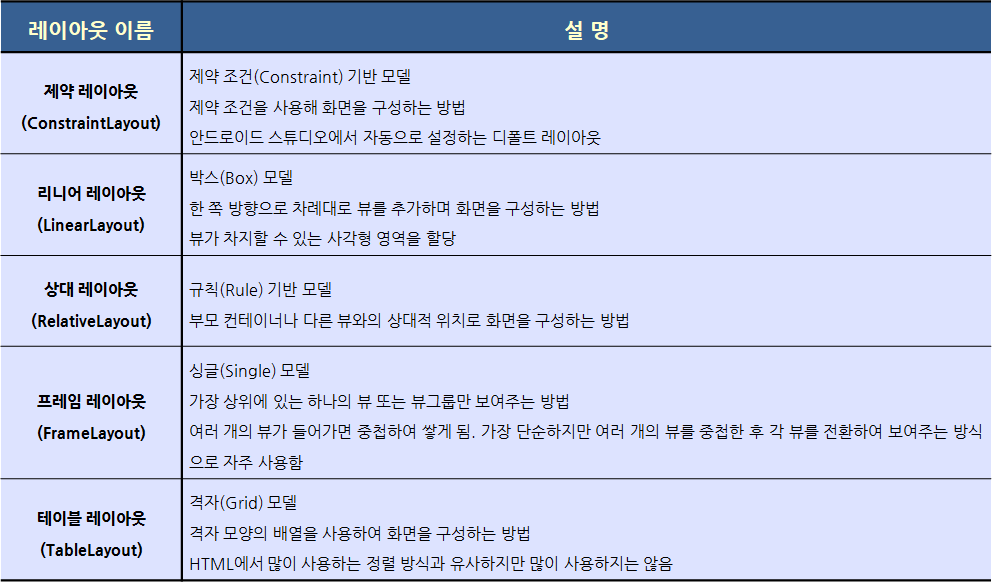
대표적인 레이아웃 살펴보기

레이아웃 사용방식리니어 
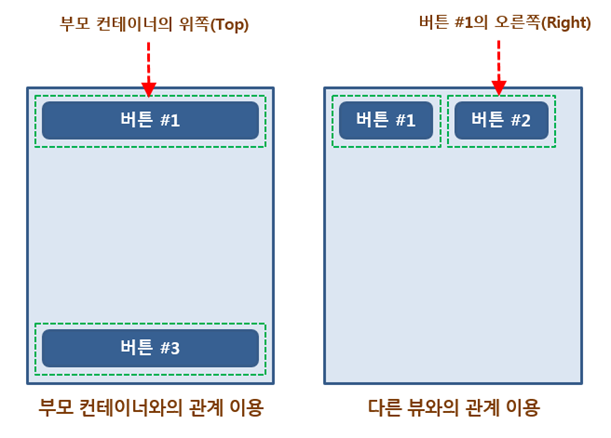
상대 레이아웃 사용방식

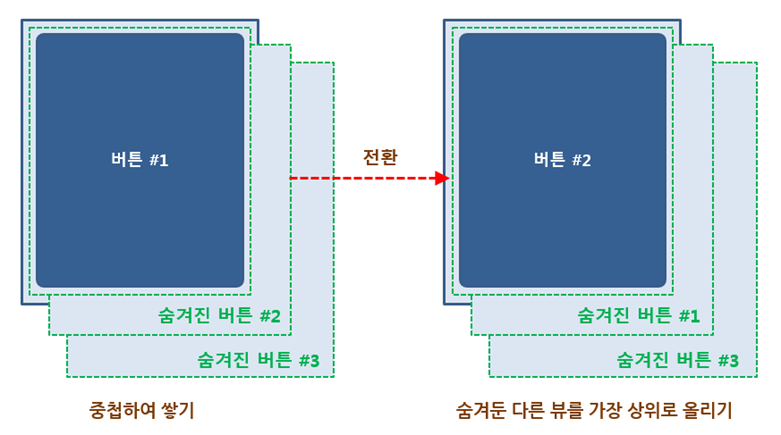
프레임 레이아웃 사용방식

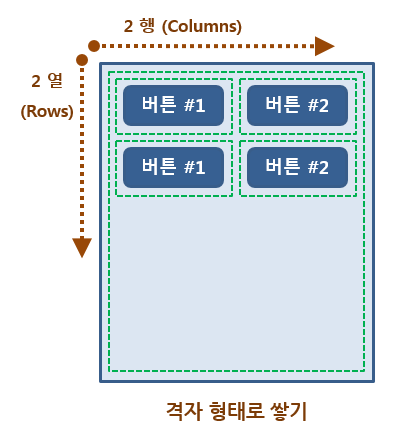
테이블 레이아웃 사용방식
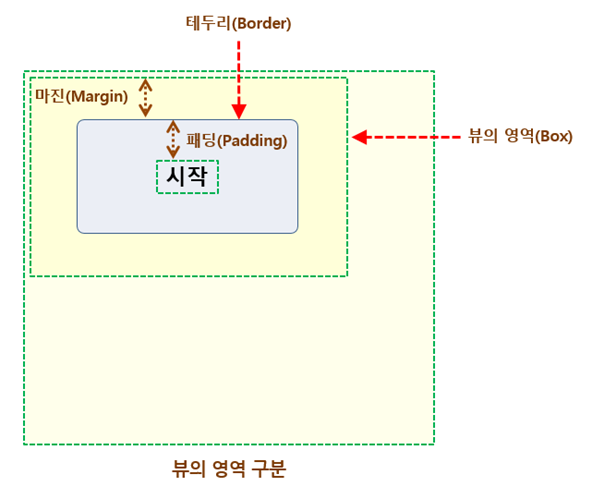
뷰의 영역
• 테두리를 기준으로 바깥쪽이 마진, 안쪽이 패딩임
• 뷰의 영역은 마진까지를 포함함

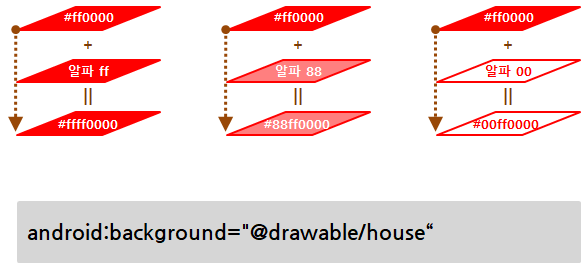
뷰의 배경색
- background 속성으로 배경색 설정
- 배경 이미지를 설정할 수도 있음
- 배경색은 ARGB를 기준으로 16진수 두 자리씩 할당하며 # 뒤에 코드를 붙임

리니어 레이아웃 사용하기
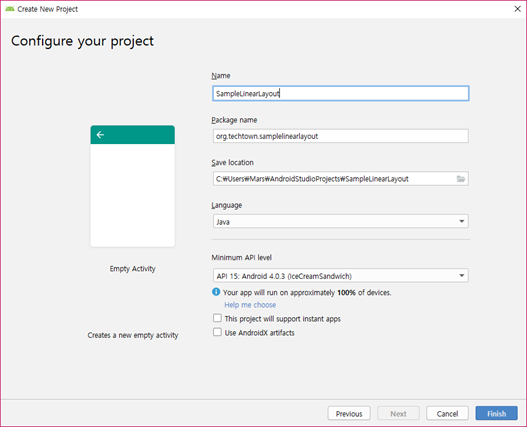
새로운 프로젝트 생성
SampleLinearLayout 이라는 이름으로 새로운 프로젝트 생성

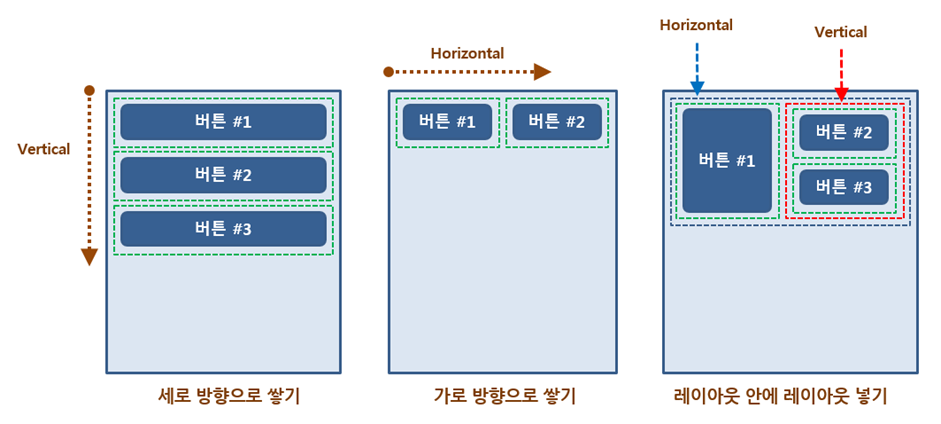
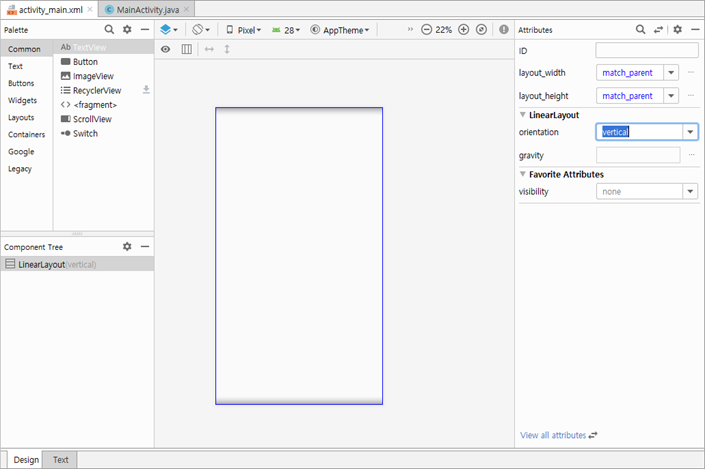
리니어 레이아웃 – 방향 설정하기
- 방향 속성은 리니어 레이아웃의 필수 속성임
- 가로(horizontal), 세로(vertical)

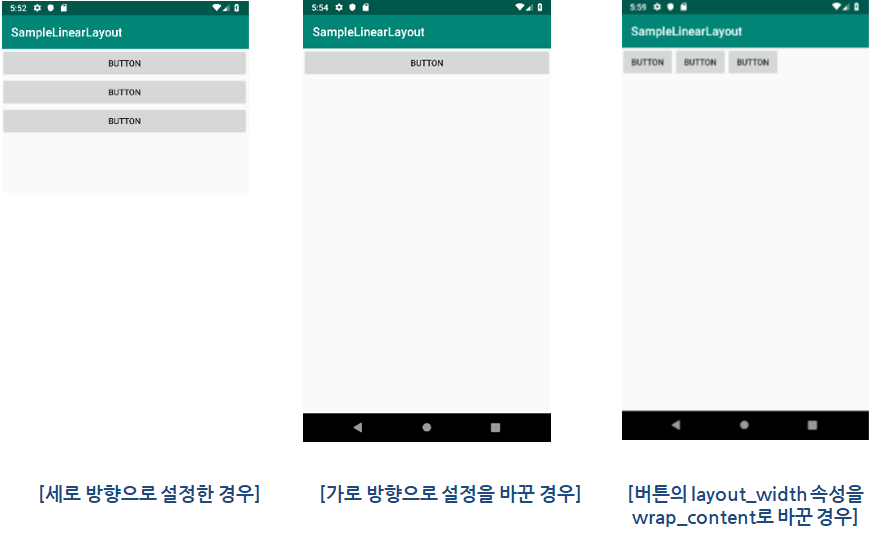
리니어 레이아웃 – 방향 설정하기 (계속)
 리니어 레이아웃 – 자바 코드에서 구성하기
리니어 레이아웃 – 자바 코드에서 구성하기
자바 코드에서 직접 레이아웃 객체를 만들고 파라미터 설정하는 방법
//레이아웃 객체 생성
LinearLayout mainLayout = new LinearLayout(this);
mainLayout.setOrientation(LinearLayout.VERTICAL);
//파라미터 설정
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.MATCH_PARENT,
LinearLayout.LayoutParams.WRAP_CONTENT);
//버튼 객체 생성하여 추가
Button button1 = new Button(this);
button1.setText("Button 01");
button1.setLayoutParams(params);
mainLayout.addView(button1);
//화면 설정
setContentView(mainLayout);
리니어 레이아웃 – 뷰 정렬하기
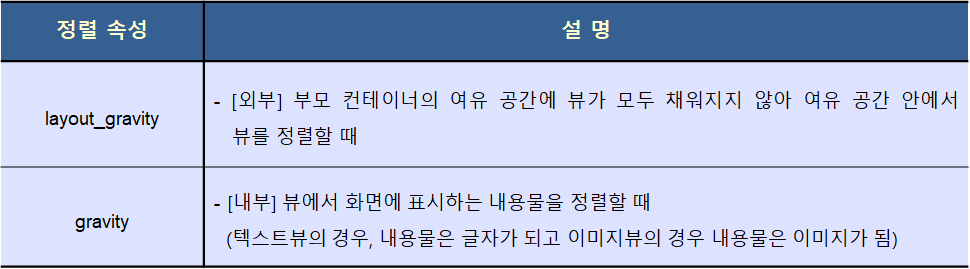
두가지 정렬 속성

layout_gravity
- 뷰의 layout_width나 layout_height 속성이 match_parent가 아닐 경우에 같이 사용할 수 있음

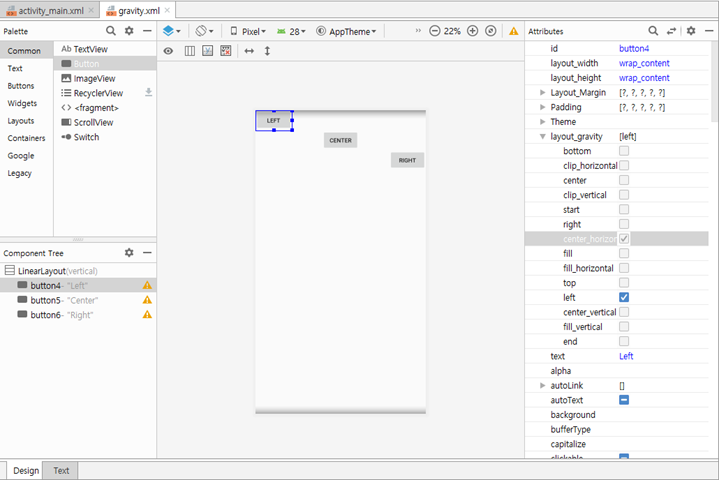
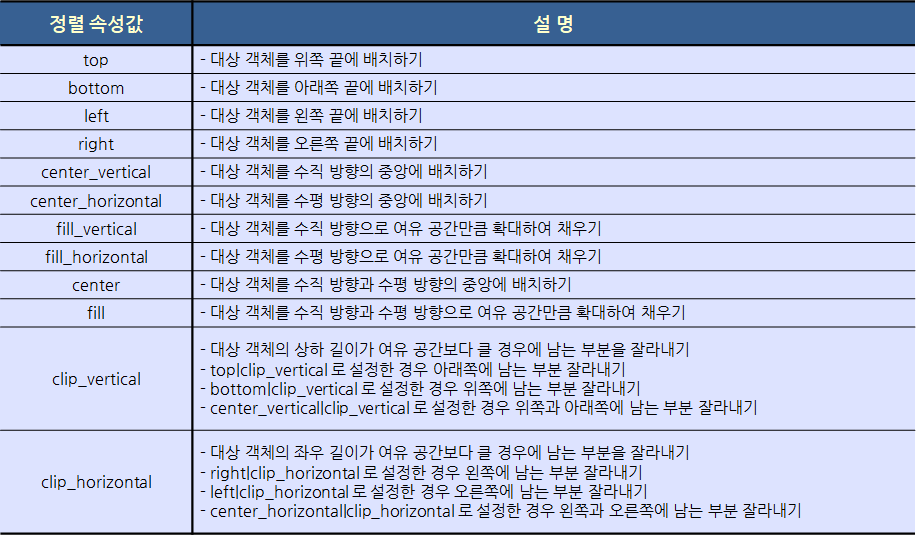
리니어 레이아웃 – 정렬을 위해 사용할 수 있는 값
- 정렬을 위해 gravity 속성에 지정할 수 있도록 정의된 값

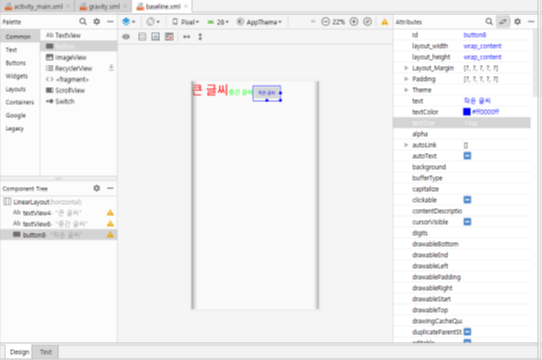
리니어 레이아웃 – 글자 아랫줄 정렬
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:baselineAligned="true" //글자의 아랫줄 맞추기
>

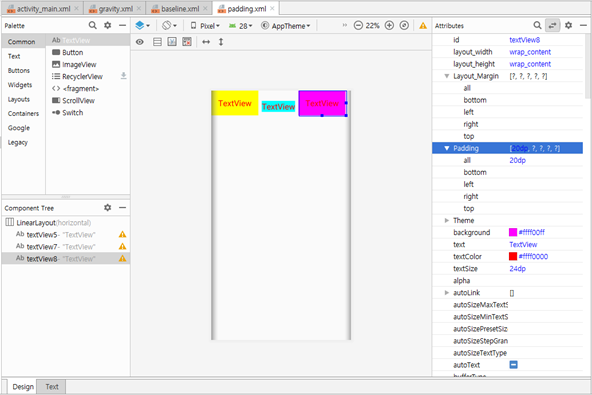
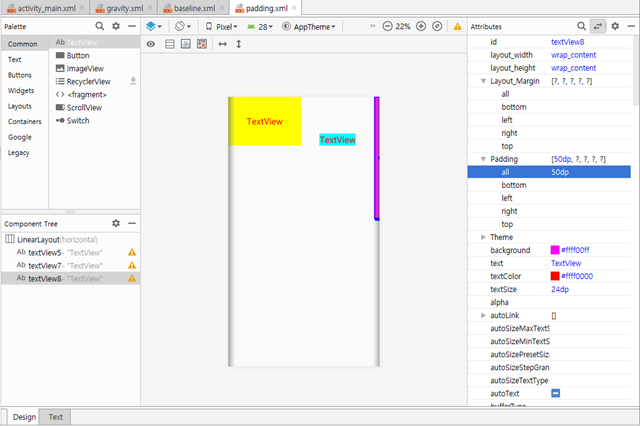
리니어 레이아웃 – 마진과 패딩 설정하기

padding 속성
- 뷰 안의 내용물인 텍스트나 이미지와 뷰 안의 영역 사이의 여백을 줄 수 있는 방법
layout_margin 속성
- 부모 컨테이너의 여유 공간과 뷰 사이의 여백을 줄 수 있는 방법
위젯 셀
- 위젯이나 뷰들은 부모 컨테이너로부터 할당된 공간을 차지하게 되며 이를 ‘위젯 셀(cell)’이라고 부름


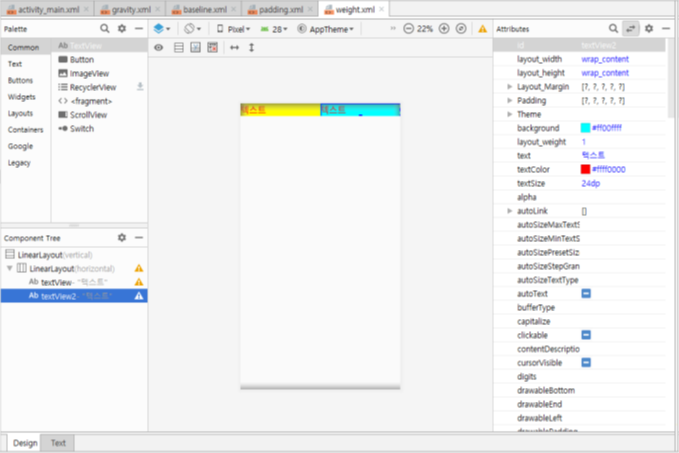
리니어 레이아웃 – 여유공간 분할하기
- layout_weight 속성은 같은 남아있는 여유공간을 얼마나 차지할 수 있는지를 비율로 지정하는 것
- android:layout_weight 속성 사용
- 두 개의 뷰에 모두 1 값을 설정한 경우

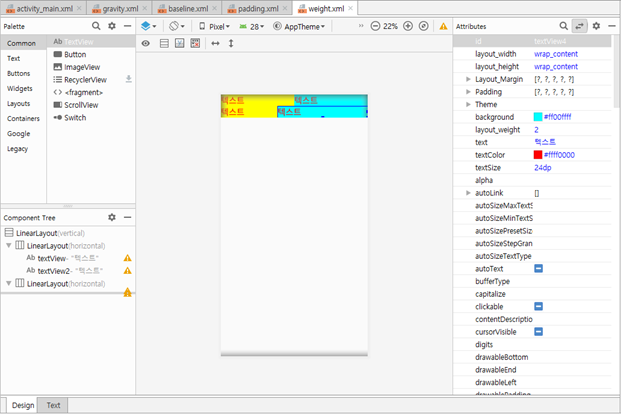
- 분할하려는 방향의 크기를 0dp로 하는 경우 공간을 분할하는 효과가 생김
- layout_width 속성값을 0dp로 설정한 후 하나는 1, 다른 하나는 2로 설정

- 리니어 레이아웃 – 레이아웃 안에 레이아웃 넣기
- 세로 방향의 리니어 레이아웃 안에 가로 방향의 리니어 레이아웃을 넣을 수 있음
- 레이아웃 안에 레이아웃을 계속 넣을 수 있으나 레벨이 너무 깊으면 시스템 부하 증가
<LinearLayout android:orientation="horizontal">
<ImageView />
<LinearLayout android:orientation="vertical">
<TextView />
<TextView />
</LinearLayout>
</LinearLayout>